CSSとは?
CSS(Cascading Style Sheets)は、Webページのデザイン(見た目)を整えるための言語です。
HTMLはWebページの「骨組み(構造)」を作るのに対し、CSSは「装飾(デザイン)」を担当します。
例えば、背景の色を変えたり、文字のサイズを調整したり、ボタンをおしゃれにしたりするのにCSSを使います。
CSSの基本
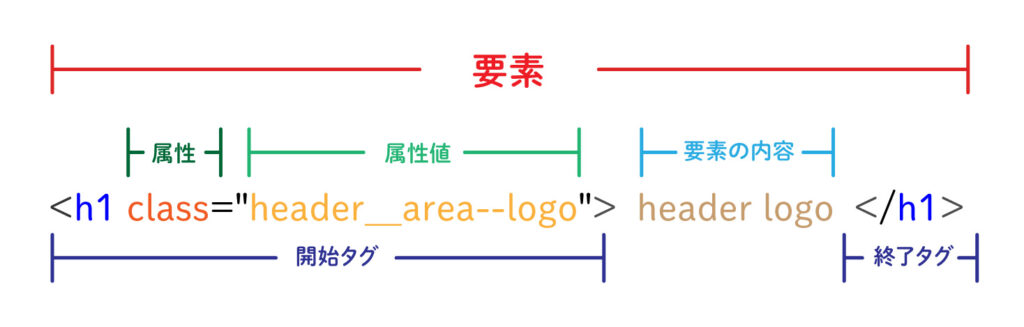
HTMLで記述した属性値または、タグに対してコードを記述して装飾を施していきます。
こちらがHTMLの記述例となります。

HTMLタグに”style”属性を設けてそのまま書く事はできますが、非推奨とされていますので、CSSは別ファイルを用意して書く事を強くおすすめします。
HTMLにそのまま書くと本当に分けがわからなくなります…!
まずはHTMLに書いた属性、属性値に対して、CSSを書く!という事を覚えておきましょう。
HTMLの解説もしています。以下の記事をご覧ください!
CSSの役割
CSSを使うと、次のようなことができます。
CSSの書き方
CSSの基本構造は次のようになっています。
先ほど解説しましたHTMLの属性値部分を「セレクタ」にあてて、プロパティに対して値を設定していきます。
1つのセレクタに対して複数のプロパティを与える事ができ、画面の骨組みを作る「HTML」に「CSS」で目的の装飾を加えていく(デザインする)事となります。
注意点として、プログラムを書く時は“絶対に半角”これは守りましょう!
” {} “、” : “、” ; “などの記号は省略する事はできません。
基本形としておぼえておきましょう!
セレクタ {
プロパティ: 値;
プロパティ: 値;
・
・
・
}CSSと他の技術の関係
CSSと関係のあるプログラミング言語も見てみましょう!
上記の中でもCSSとHTMLはセットです!
HTMLは基本的に骨組みを作るだけなっているため、文字の表示や画像など簡素なものとなっています。
それをいい感じの見た目に整えてくれるのがCSSです!
JavaScriptに関しては動きの部分を持たせるものですので、更に深みを目指した時に勉強するのが良いのでは。と思っています。
JavaScriptでCSSをあてる!なんて事もできるので、JavaScriptを覚えると更に楽しさが増していきます。
CSSを使ってみる

font~フォント
文字(フォント)に書式や装飾を加えるものになります。
/* pタグに対してCSSをあてる */
<p>段落テキストをデザインする!</p>
/* フォントを太く */
p {
font-weight: bold;
}
/* フォントサイズを大きく */
p {
font-size: 24px;
}
/* 書体を変更 */
p {
font-family: serif;
}これは段落ちょっと太くしたい
段落テキストをデザインする!
段落テキストをデザインする!
段落テキストをデザインする!
このように「font~」というプロパティでフォントを装飾する事ができます。
上記のCSSを書くうえでセレクタに「p」タグを設定しています。
これってあんまりよくない書き方なんです。
CSSの注意点も含めて次で解説していきます。
CSS注意点

CSSを書くうえでいくつか注意点があります。
- タグ自体にCSSをあてないほうがよい
- プロパティの並び順によってはCSSが機能しない
- セレクタの書き方によってはCSSが機能しない
他にも注意点はありますが、大きなところではここらへんかな。と思います。
では順に解説していきます!
タグ自体にCSSをあてないほうがよい
例えば「p」タグ自体にCSSをあててしまうと、HTML全体の「p」タグにCSSがあたってしまいます。
下のようなHTMLがあったとします。
<p>ここのテキストだけを大きくしたい!</p>
<p>ここのテキストだけを太くしたい!</p>
<p>ここのテキストの色だけを変えたい!</p>では、pタグにCSSをあててみます。
p {
font-size: 24px;
font-weight: bold;
color: red;
}ここのテキストだけを大きくしたい!
ここのテキストだけを太くしたい!
ここのテキストの色だけを変えたい!
こんな感じでpタグとなっているものに対して、全てのCSSが適用されてしまいます。
こうなると個別の操作が出来ないので、あまりよくはないという事になります。
もちろん意図して全体にあてる場合がありますので、「リセットCSS」を調べてみてください!
では、個別にCSSをあてるにはどうしたらいいか。次で解説していきます!
個別にCSSをあてるには?
最初のうちは「class」を使いましょう!
これはHTML側で書き込む事になります。
<p class="font-style-size">ここのテキストだけを大きくしたい!</p>
<p class="font-style-weight">ここのテキストだけを太くしたい!</p>
<p class="font-style-color">ここのテキストの色だけを変えたい!</p>このように「class」属性を設けて、それぞれにあった属性値を設定します。
classの詳細はここでは解説しませんが、使いまわせる属性と覚えておきましょう!
ではそれぞれの属性値をセレクタにして、CSSをあててみます。
.font-style-size {
font-size: 24px;
}
.font-style-weight {
font-weight: bold;
}
.font-style-color {
color: red;
}これで個別にCSSを設定する事ができました。
セレクタの頭についている「 . 」はclassを表すものになりますので、お忘れないように!
では、見てみましょう!
ここのテキストだけを大きくしたい!
ここのテキストだけを太くしたい!
ここのテキストの色だけを変えたい!
pタグに対して個別にCSSを設定する事ができました。
プロパティの並び順によってはCSSが機能しない
続いて、プロパティの並び順によってはCSSが機能しない。ですが、これが意外と気づかないものです。
どういう事かというと、「○○プロパティは□□プロパティより前に書いていください。」というものになります。
特定のプロパティだけ効かないという時は、原因の一つとして気にとめておくといいかもしれません。
セレクタの書き方によってはCSSが機能しない
続きまして、セレクタの書き方によってはCSSが機能しない。ですが、これはセレクタの書き方によって優先順位が変わってきてしまいます。
<div class="wrap">
<div class="wrap-inner">
<p class="wrap-inner-text">CSS優先順位</p>
</div>
</div>例えば、こんな感じのHTMLがあったとします。
そして、CSSを書く時に下のようなパターンがあったとします。
.wrap .wrap-inner .wrap-inner-text {
color: red;
}
.wrap-inner-text {
color: blue;
}一度書いているCSSになりますが、ひょんな事で「.wrap-inner-text」にもう一度CSSをあてたとします。
これ、効かないんです。
ここの人!よりも、ここのここのここの人!の方が強く優先されてしまいます。
ですので、CSSでセレクタを書く時はどういったルールで書くか注意が必要になります。
6. まとめ
今回はCSSとは?について解説しました。
HTMLとCSSはweb関連では必須となっておりますので、プログラムを専門としている人以外でも覚えておけば、損にはならないと思います。
学習難易度も低いので、とっつきやすいのもポイントです!
では、CSSとは?CSSを書く(コーディング)にあたって、
- CSSはHTML(Webページの骨組み)に対して装飾をする言語
- 基本的なプロパティ、それに対する値を覚える
- 実際にコードを書いて試してみるのが大切!
基本的な部分については、上記で問題ないかと思います。
分からないところやつまずいたところに関しては都度調べていくと、おのずと手が動くようになります!




