photoshopで画像加工をする際に色を変えたり、サイズを変えたりなど色んな加工があるかと思いますが、人物を切り抜いたりする機会はとても多いです。
そして人物の切り抜きを行う時につまずいてしまうのが、髪の毛です…。
一つずつパスをとっていく事も難しいので、以前はものすごく苦戦していました。
今回ご紹介する方法では、とてもシンプルで簡単に人物の切り抜きをする事が出来るので、ぜひ参考にしていただけたら嬉しいです!
切り抜き流れ【結果】
ざざっと簡潔に!
切り抜きしたい画像の用意
まずは切り抜きを行いたい画像を用意しましょう。

設置完了!
被写体の選択
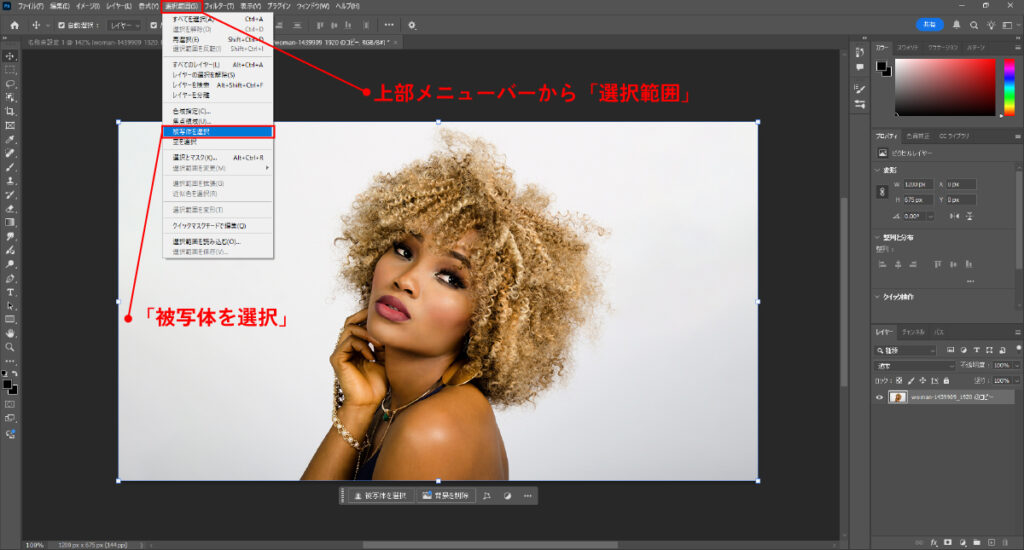
続いて、上部メニューバーから「選択範囲」→「被写体を選択」

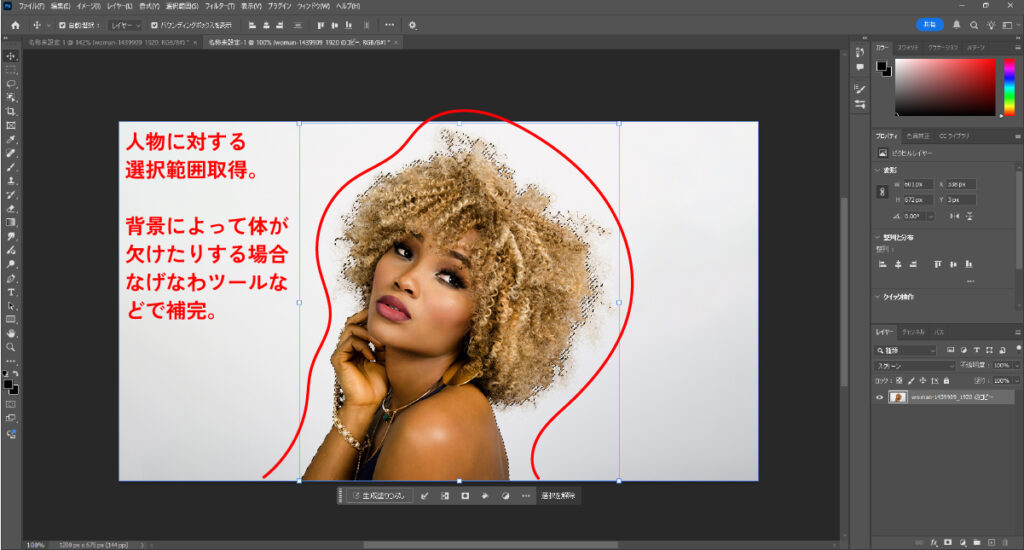
人物に対する選択範囲の取得ができます。
選択されたものがこちら↓

人物自体がうまく切り抜かれていない場合は「なげなわツール」などを使用して選択範囲を取り直しましょう。
選択とマスク
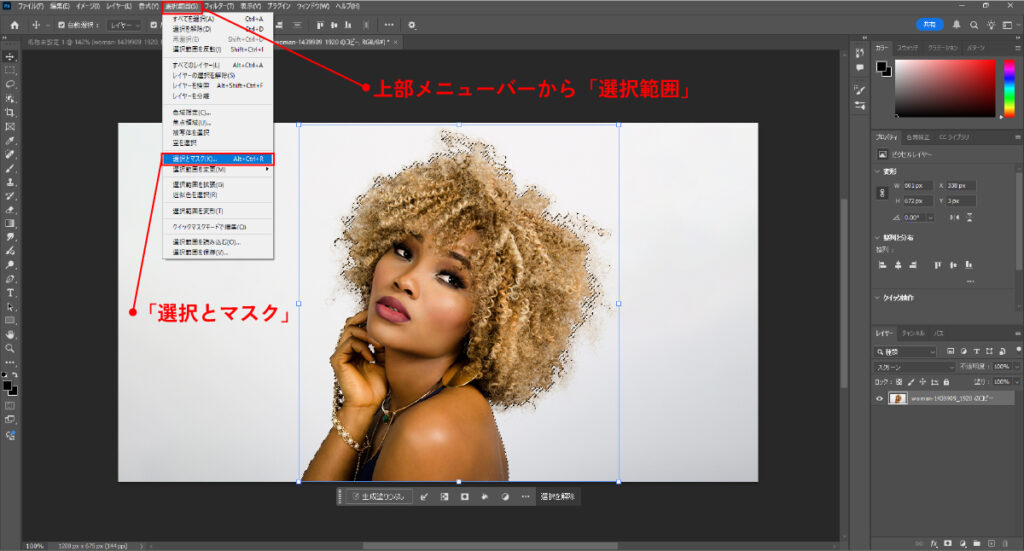
上部メニューバーから「選択範囲」→「選択とマスク」

「選択とマスク」押下後、↓となります。

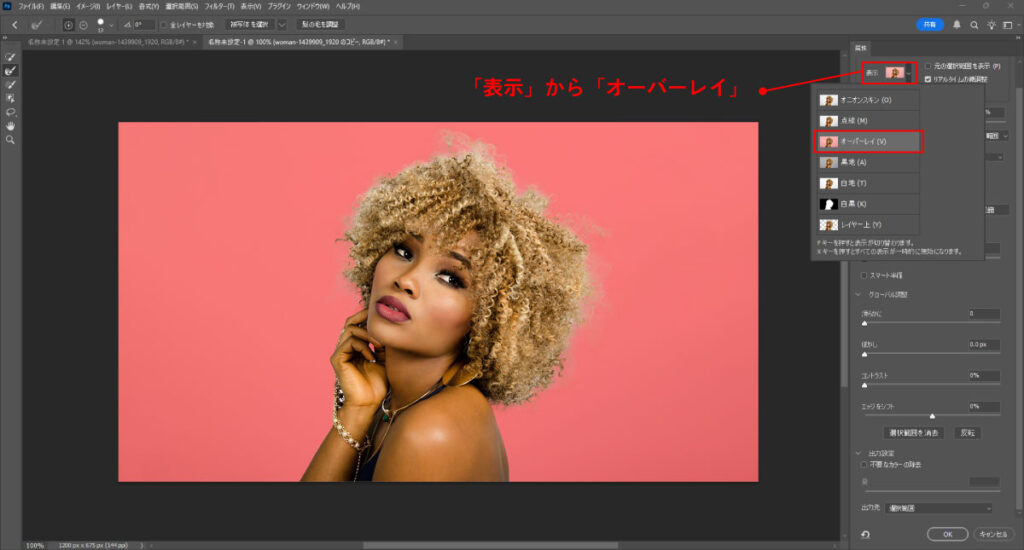
「表示」→「オーバーレイ」を選択しましょう。初期設定では選択範囲以外が画像のようになります。
更にキレイにしていく
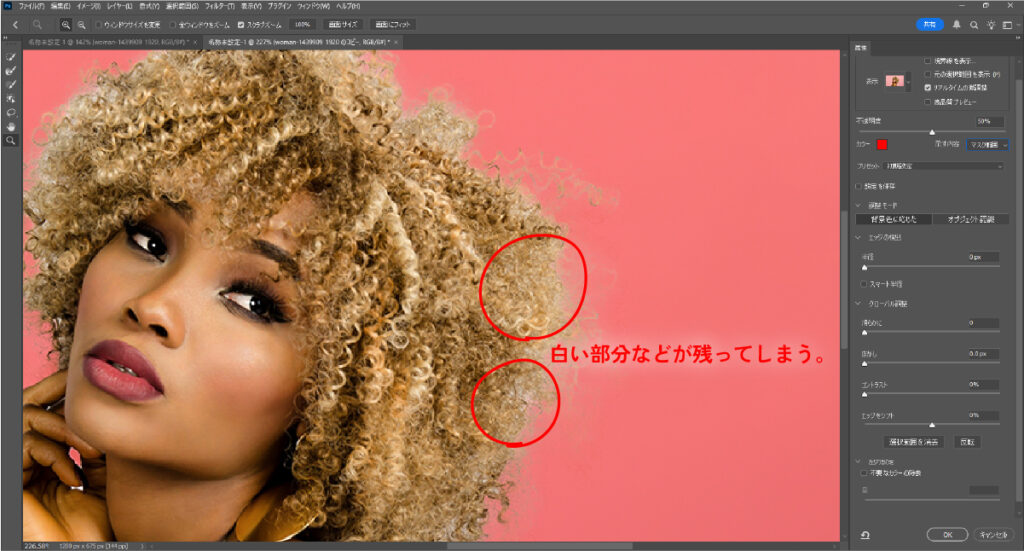
このままでは画像のようにもとの背景が残ってしまっているかと思います。

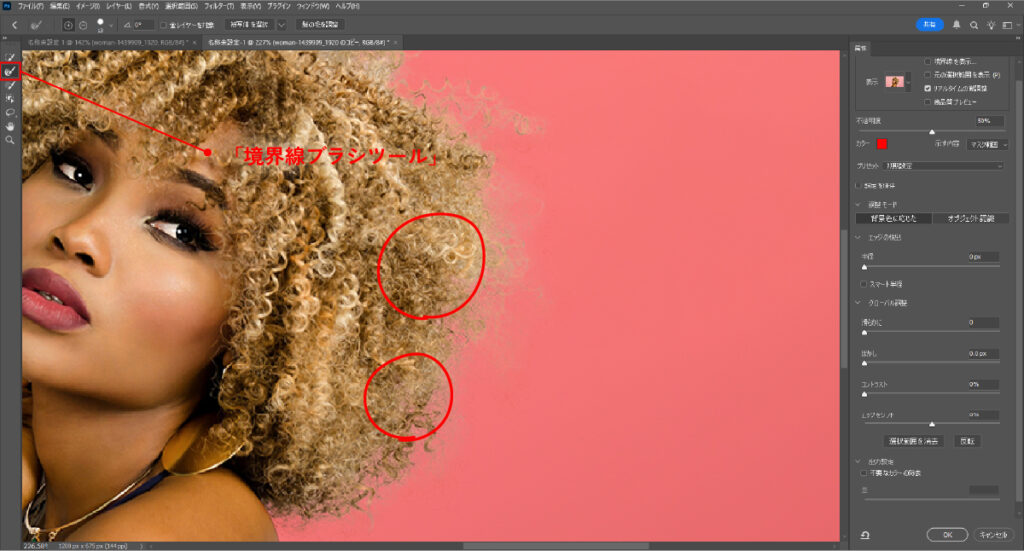
「境界線ブラシツール」を選択して、余分なところをマウスでなぞりましょう。

元の背景(白くなっていた部分)がなくなりました。
気になるところは全部マウスでなぞっちゃいましょう!
最終調整、微調整

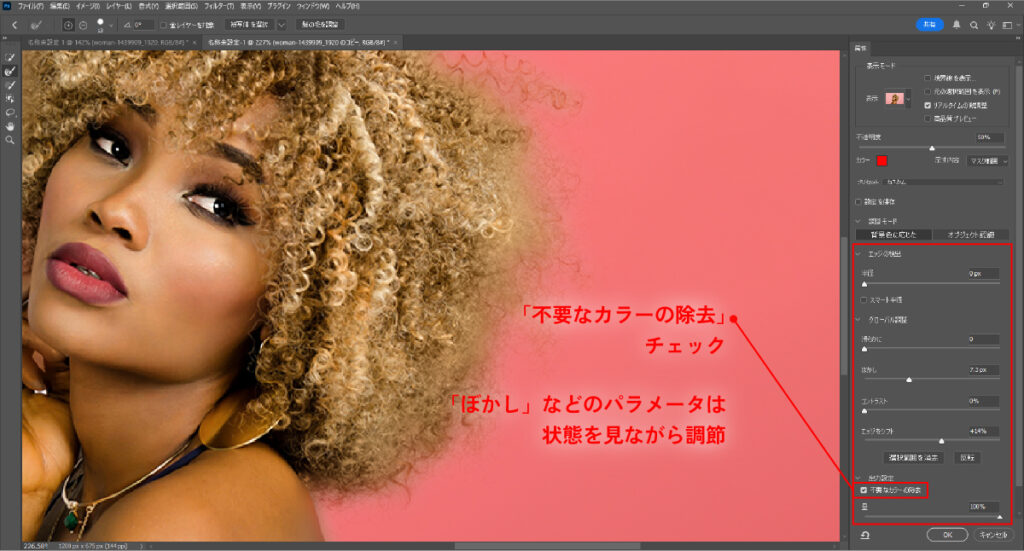
赤枠部分にパラメータがあります。
これは切り抜く画像によってその都度調整が必要になると思いますので、画像に合わせて調整をしていきましょう!
「不要なカラーの除去」こちらに関してはチェックをいれておきましょう。
問題ないな。と思ったら「OK」で完了です。
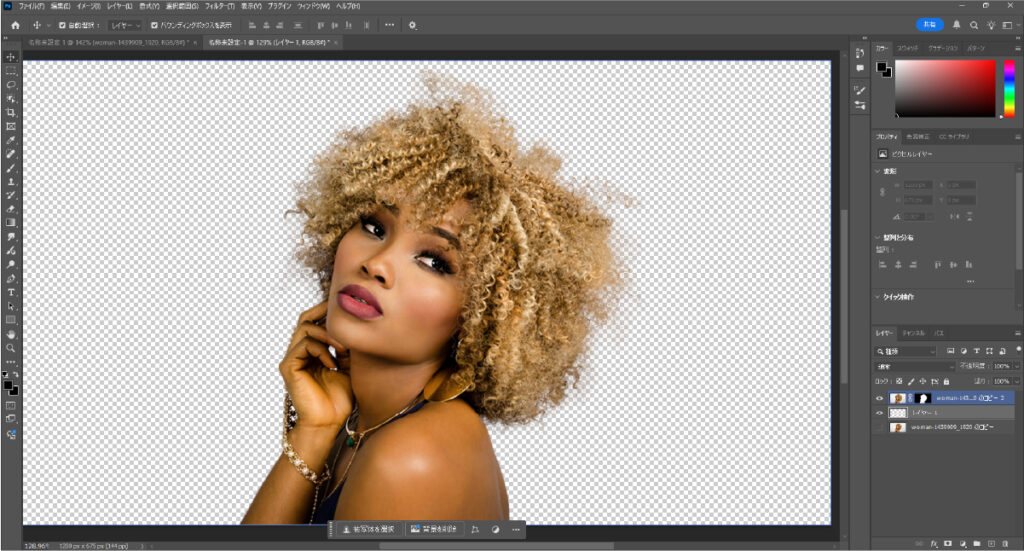
【選択とマスク】完了後
いい感じに背景の除去ができました。

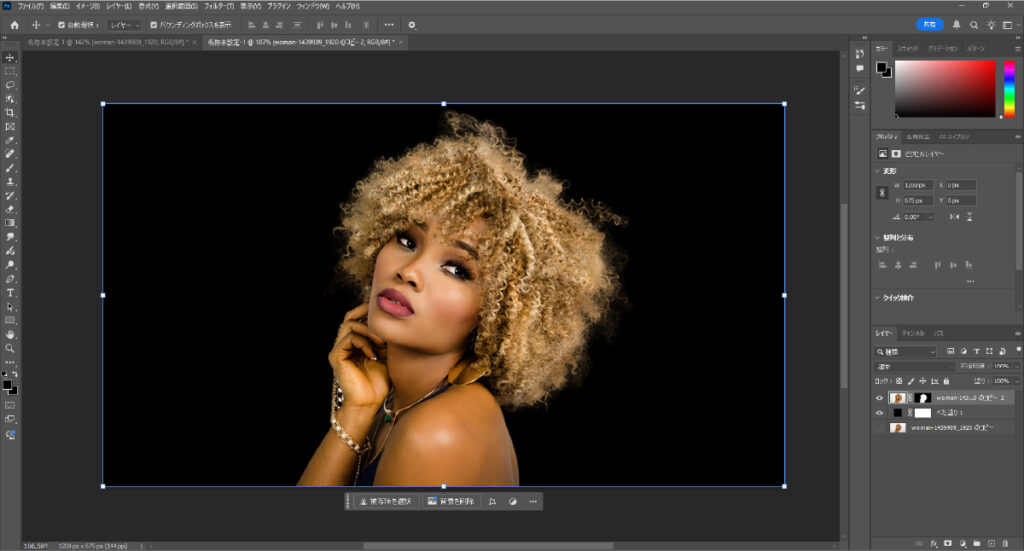
黒背景を置いて確認してみましょう。

いい感じに切り抜きできました。
あとは自由に画像を使うだけとなります!
切り抜き対象が背景と同化している場合
切り抜き対象が背景と同化してしまっている場合の対応はどうするのか?
色んな方法があるかと思います。チャンネルを使用したり、自動選択ツールを使用したり…。
ですが、今回は最初にも触れていた「なげなわツール」に焦点をあてます。
自由な形で選択範囲をとれるので、「被写体を選択」あとでも微調整が出来たりなど使いこなせば、選択範囲をとるうえでかなり楽になるはずです。
マウスでの選択範囲をとるのも簡単ですが、ペンタブレットなどがあれば更に簡単になるはずです。
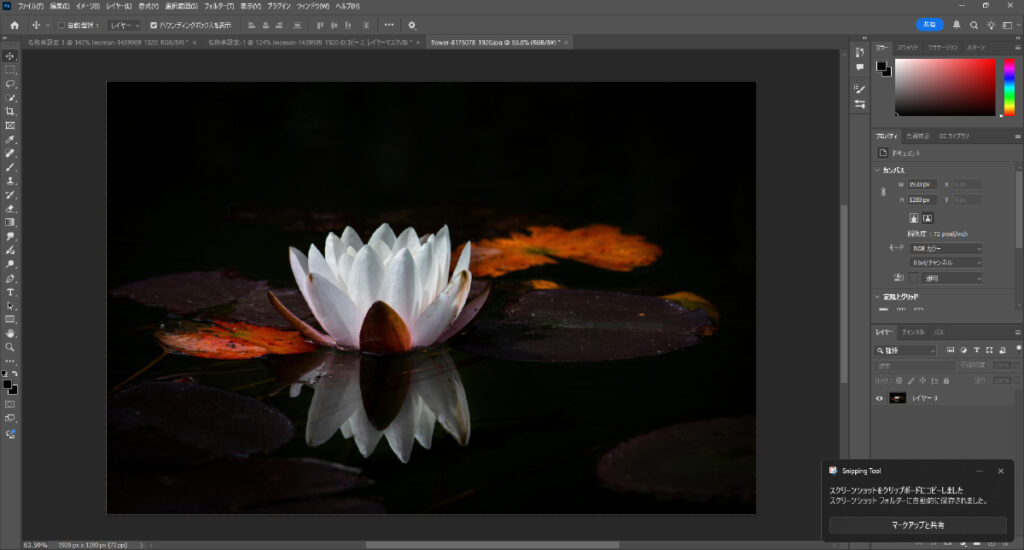
対象が背景と同化している画像
以下のような画像を用意しました!

葉っぱの部分なんか、結構同化しちゃってると思います。
まずは「被写体を選択」で大体の範囲を取得してみましたが、花びらの部分しか取得できませんでした!
こんな時は、「どうしようか?」と悩んでいる時間の方が長くなってしまうので、あきらめてなげなわツールを使った方が早いと私は思っています。
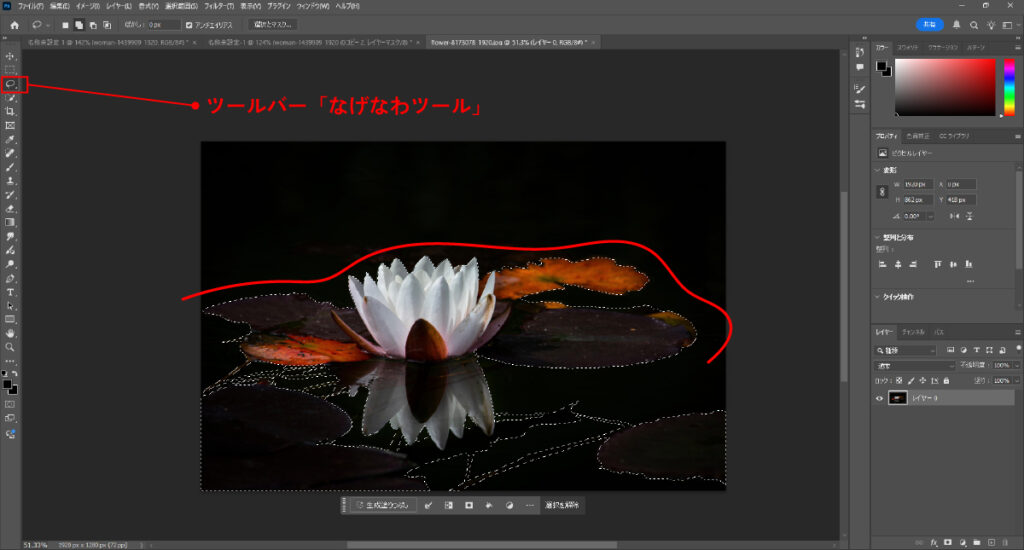
なげなわツールで選択範囲取得
なげなわツールで選択範囲を取得してみました。
時間は5分も掛かっていません!

自分が使いたい範囲の選択が取れています。
ですが、なげなわツールは「自由な範囲を取得できる」ものなので、輪郭の違和感は否めません。
これについては後述で対処方を考えていきます。
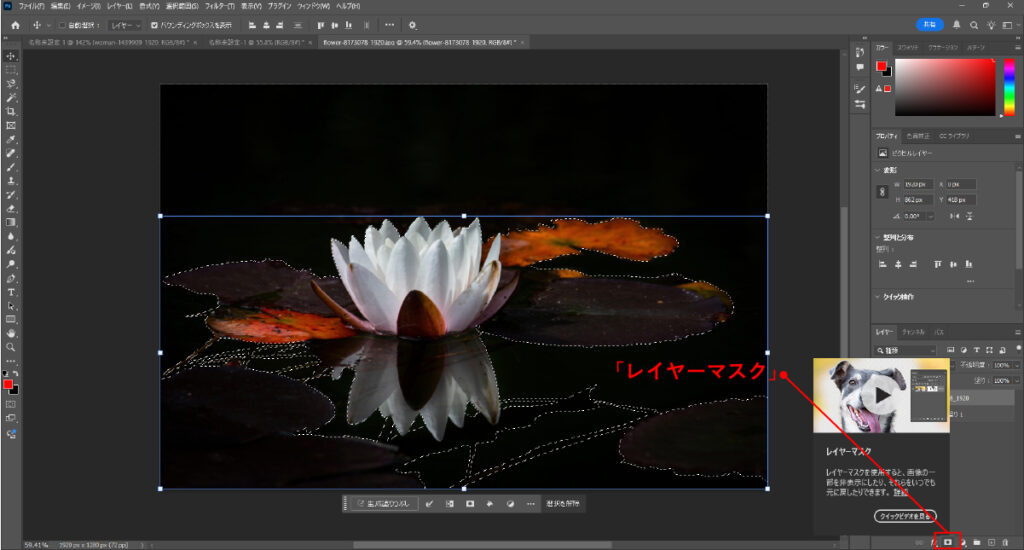
取得した範囲にレイヤーマスク
取得できた範囲以外は不要な部分になります。
そのまま選択範囲を反転させて画像自体を消す事もありですが、今回はせっかくなので「レイヤーマスク」を使っていきます。

マスクをかけたいレイヤーを選択した、画面下部の「レイヤーマスク」を押しましょう。

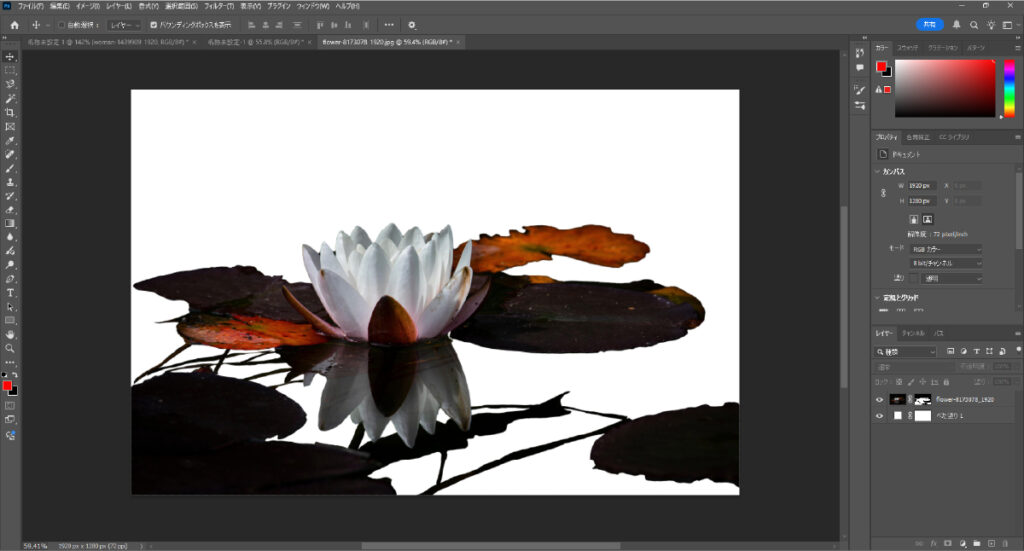
キレイにすっぽりマスクしてくれますね。
上の画像では、背景ベタ塗りの白を敷いています。
ちなみに マスク = 一部を隠す って意味らしいです。ちょっと調べたらそのまんまの意味でした。
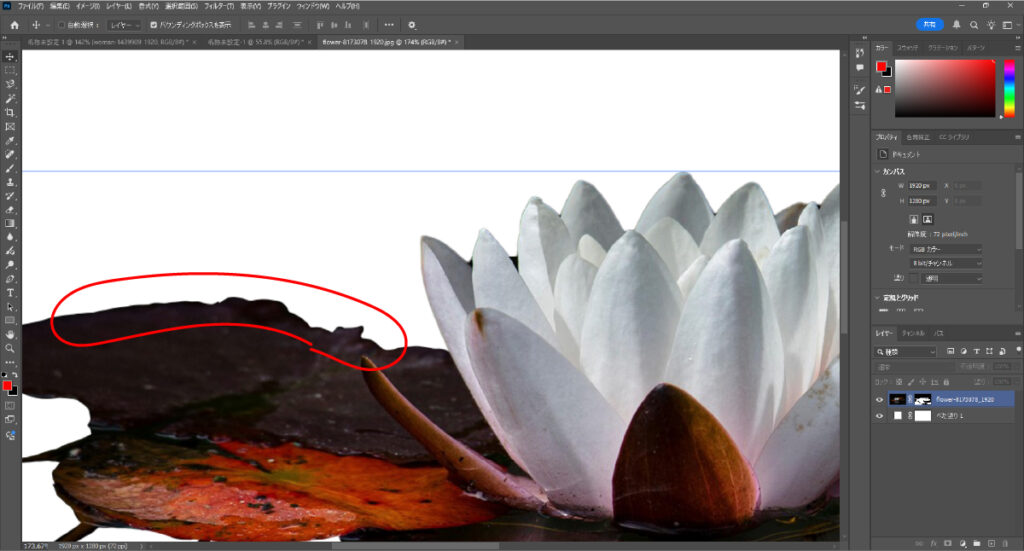
なげなわツールで取得した輪郭を見てみる
先ほど少し触れた輪郭について確認していきましょう。

↑こんな感じです。
う~ん。はっきりしすぎてて違和感…。と、私は感じてしまいます。
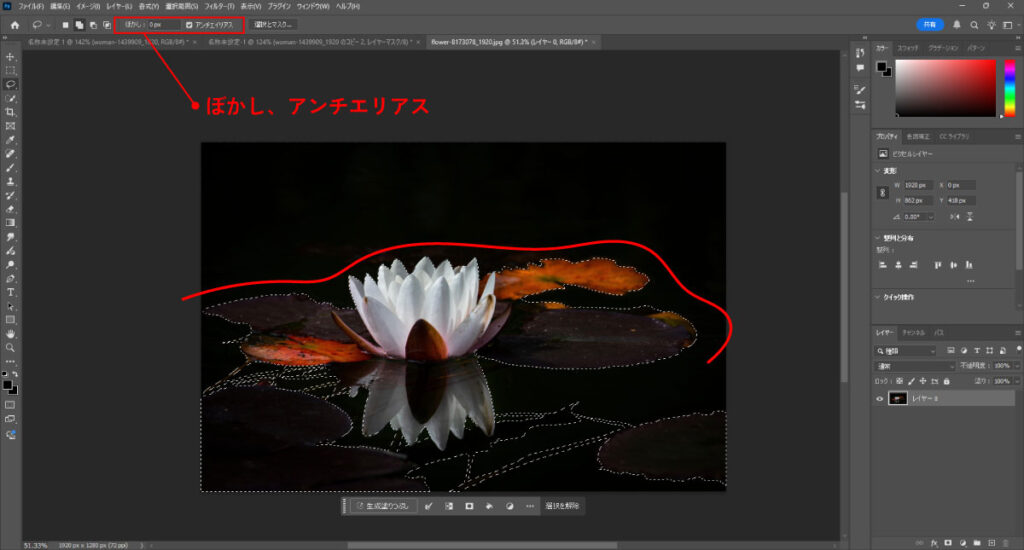
選択範囲を取得する時にぼかしの設定や、アンチエイリアスの設定が出来ます。
普段、私はぼかしの設定は「0px」のまま、アンチエイリアスだけをチェックして選択範囲を取得しています。
ちなみに、「ぼかし」「アンチエリアス」は↓の箇所です!
なげなわツール選択時に設定できます。

違和感をなくす為に境界をぼかす
私は選択範囲取得時に「ぼかし」を使わずに後々の処理で境界をぼかしています。
理由として、何回も微調整ができるから!
選択範囲取得時にぼかしをいれてしまうと、設定したぼかし具合が固定になってしまいます。
やり直したい場合もう一回、選択範囲を取り直す事になるのはさけたい…。
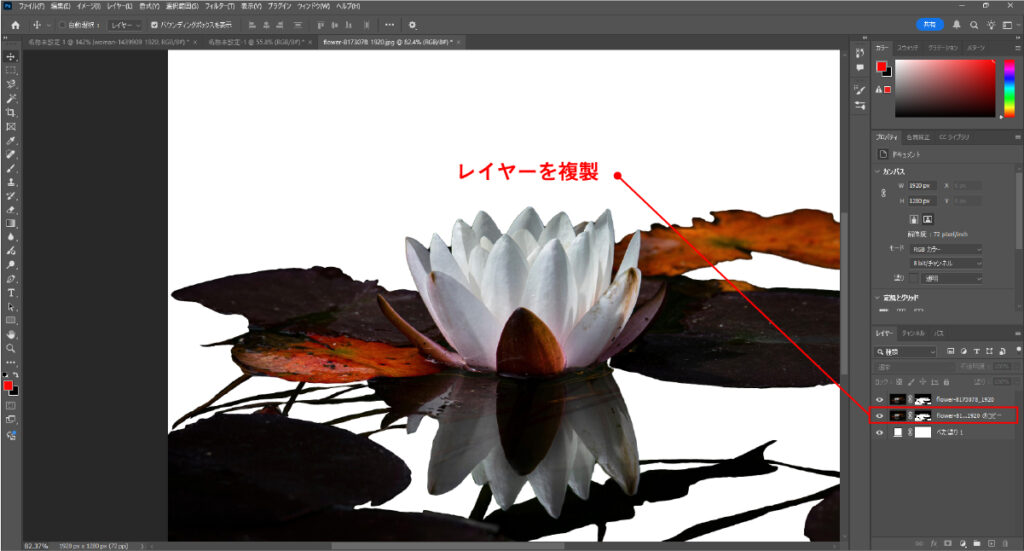
なので、ちょっとひと手間ですが、私はレイヤーをコピーしてそれに対してぼかしをかけています。

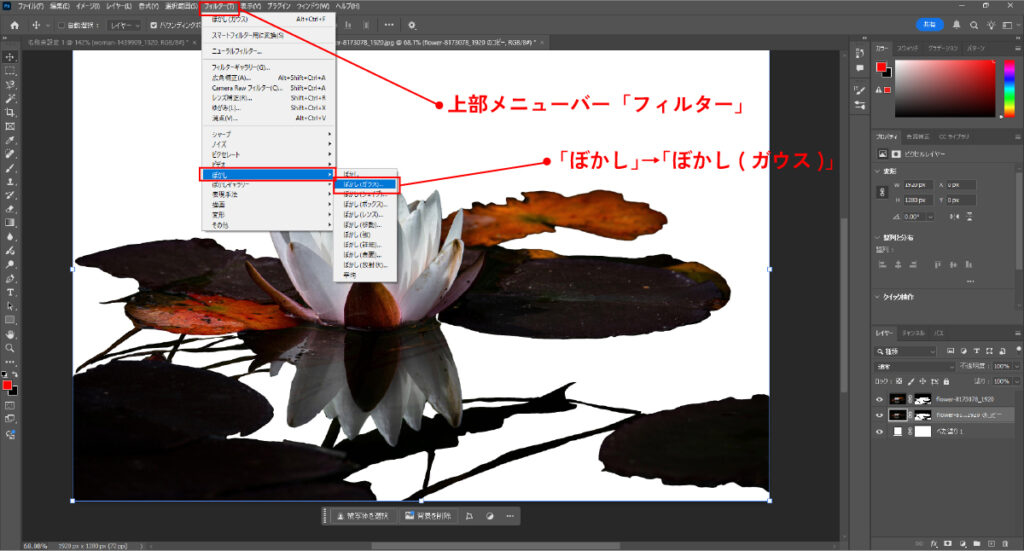
上部メニューバーより、「フィルター」→「ぼかし」→「ぼかし(ガウス)」でぼかしています。

そしてもうひと手間!
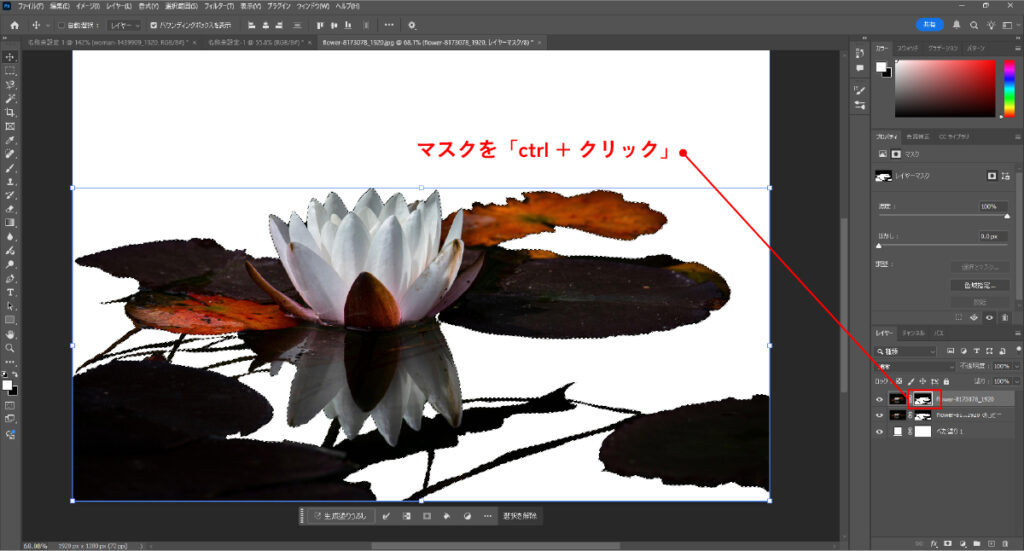
ぼかしていないレイヤー(元画像)の選択範囲をとります。
選択範囲の取り直しは簡単で、マスクされている部分を「ctrl + クリック」するだけです。
ぼかした方の選択範囲は取らないように気を付けましょう。

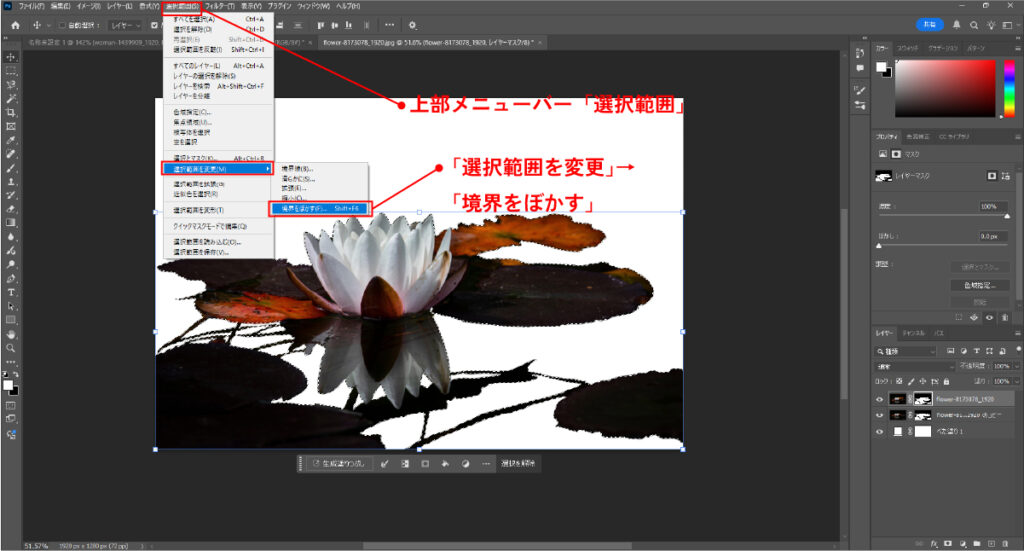
そしてぼかしていない画像に対して「境界をぼかす」。ややこしい…。
今度は内側に向かって若干だけ、ぼかそう!というわけです。

境界をぼかしたら、選択範囲を反転させましょう。
ショートカットは「ctrl + shift + i」となっています。
選択範囲の反転が出来たら、あとはそれを「ぼかし(ガウス)」をゆるくかけるだけです!
最後に
切り抜いた画像で遊んでみました。

背景と溶け込ませたかったので、今回は少し強めにぼかしをかけています。
切り抜きに関しての記事でしたが、なんだかぼかしが…。まぁセットという事で良いのではないでしょうか?
切り抜き一つにとっても考える事だったり、技術だったりはたくさんありそうです。
この記事が参考になり、キレイに画像切り抜きが出来る事を願っています!
切り抜いた画像を使ったデザインなども良いものになりますように!


