今回の記事はプログラミングをはじめてみよう!と思っている方、初学者に向けた記事となります。
プログラミング(コードを書く)を始めるうえで必要不可欠なコードエディター、Visual Studio Code(以下、VSCode)のインストール方法を解説していきます。
コードエディターとVSCodeについてざっくりとだけ説明してから、インストールの流れを書いていきたいと思います。
コードエディターとは、コーディング(ソースコードの記述・編集)するうえでは必要不可欠なツールです。
メモ帳などのテキストエディターでもコーディングしていく事は可能なのですが、いかんせん効率が悪く、ミスも発生しやくなります。
コーディングするうえでの補助機能が整っているものでプログラミングを始めるのであれば、欠かせないものとなります。
続いてVSCodeとは、
もうこれだと思います!
で、、、終わらせていけないと思うので、少しだけ追記をしておきます。
実際に私も使っているのですが、無料という点はすごく大きいです。そして拡張機能が豊富という点です。
これからプログラミングをはじめよう!と思っている方は、VSCodeを入れておけば問題ないかと思います。
プログラミングを勉強していって、出来る事、やりたい事が増えていった時にVSCodeであればおそらく多彩な拡張機能から効率的に作業が進むはずです。
拡張機能についてたくさんのサイトで紹介がされていますので。
前置きはこれくらいにして、インストールの流れを解説していきます。
インストールの手順
- Step.1公式サイトからダウンロード
- Step.2VSCodeのインストール
Step.1:公式サイトからダウンロード
まずは、VSCodeを公式サイトからダウンロードする必要があります。
公式サイトのURLはこちら↓↓↓
VSCode公式サイトにアクセスしたら、画面右上の「Download」をクリックします。

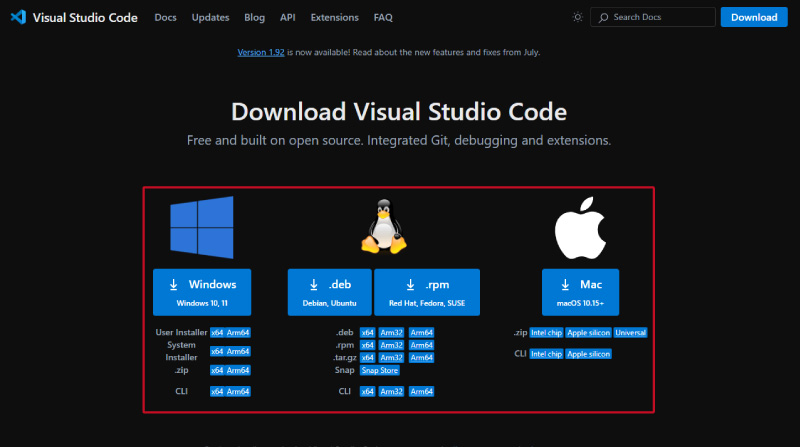
各OSのダウンロードボタンが表示されますので、お使いのOSに合わせてダウンロードを開始します。

Step.2:VSCodeのインストール
ダウンロードできた.exeファイルを起動します。(お使いのパソコンでダウンロード先を変更していなければ、エクスプローラーの「ダウンロード」フォルダに。または、ブラウザのダウンロードボタンから.exeファイルを起動してください。)
VSCodeの.exeファイルを起動したらインストールが開始されます。
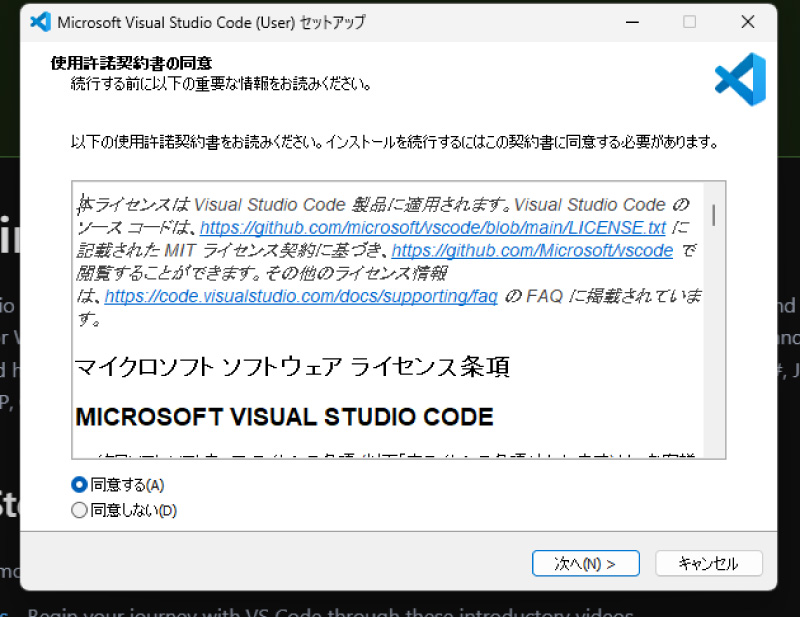
使用許諾契約書の同意が表示されますので、一読したうえで「同意する」を選択して「次へ」をクリックします。

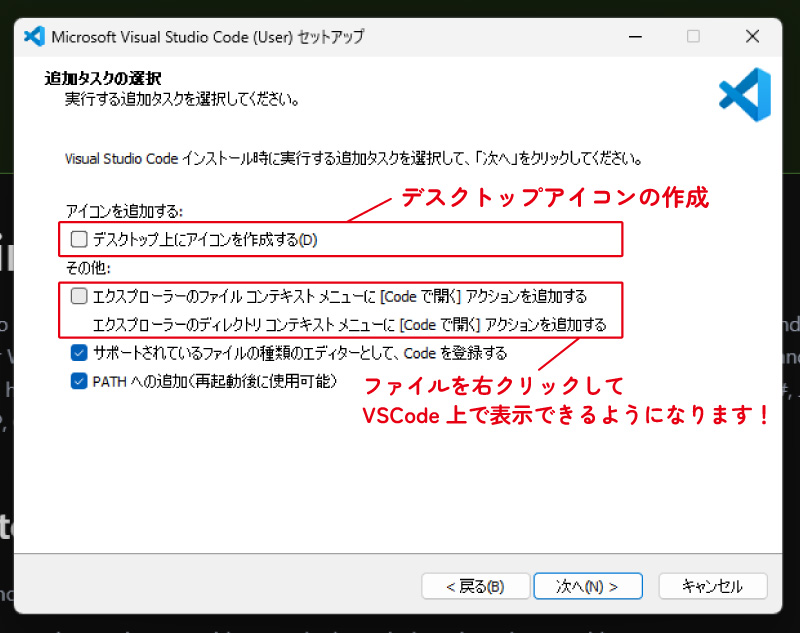
続いて「追加タスクの選択」が表示されます。
チェックが元から入っている箇所はそのままで、赤枠部分に関しては必要であればチェックをしてください。使い勝手がよくなるものですので、初期のチェックのままでも問題ありません。
チェックが完了したら、「次へ」をクリックしてください。

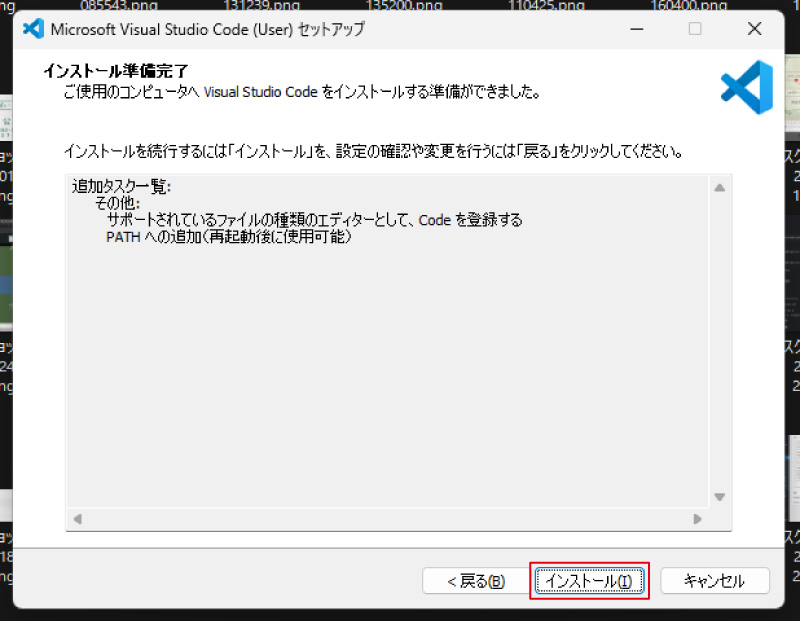
最後に「インストール準備完了」画面が表示されますので、設定の確認をして「インストール」ボタンをクリックしてください。
インストールが開始されますので、完了画面を待ちましょう!

VSCodeの起動
それではVSCodeを起動してみましょう!
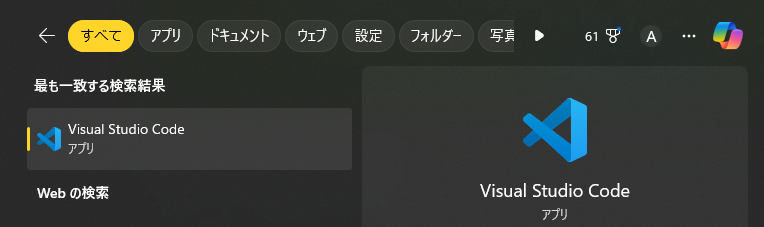
VSCodeが見つからない場合は、検索窓から探して起動してみてください。
「vscode」で検索するとすぐに出てきてくれます!


VSCode起動出来ましたでしょうか!?
プログラミングを学ぶ第一歩目です!!プログラミングは楽しいものですよ!
VSCodeを日本語化する
初回起動時は英語表示になっているかと思います。
私は英語出来ないので、即行で日本語表示に切り替えました。
簡単ですので、是非そのまま日本語化までやってみてください。
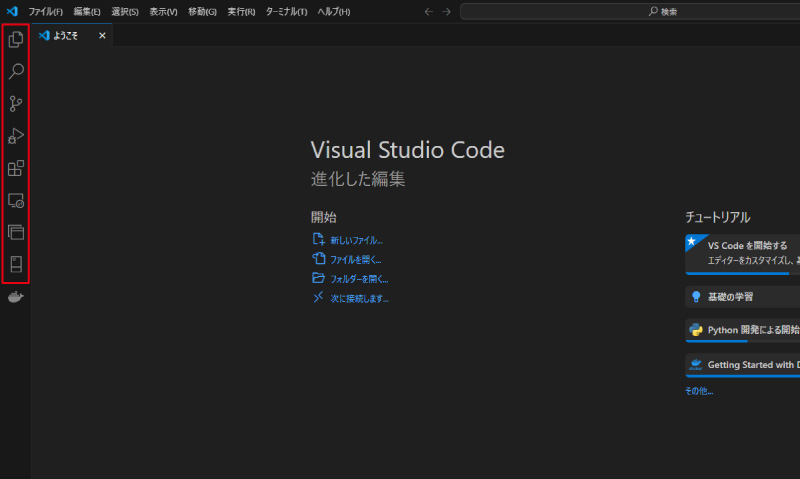
VSCode左側にサイドバーが表示されています。
こちらの中から「拡張機能」というものを使用します。
この拡張機能は、日本語化だけではなく便利な機能がたくさん用意されていますので、今後も使っていく事になるはずです。

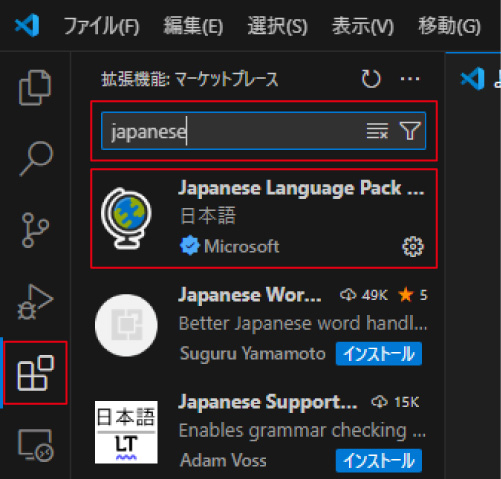
サイドバーから「拡張機能」をクリックします。
するとサイドバーが展開されて検索窓が出てきます。そこに「japanese」と打ち込んでください。
すると「Japanese Language Pack for Visual Studio Code」という拡張機能が表示されますので、「インストール」ボタンをクリックしてください。

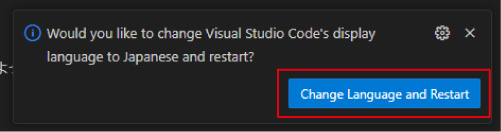
インストールが完了すると画面右下にポップアップが出てきます。
「Change Language and Restart」ボタンをクリックする事でVSCodeが自動で再起動され、日本語化された状態でもう一度立ち上がってくれます!!

以上の手順でインストールから日本語化までが完了です!
お疲れ様でした!!
おわりに
VSCodeはとても使いやすく、使用してるユーザーも多いです。
また、拡張機能が充実しているので、コーディングも効率的になります。
こんな機能ついていないだろうか?など、調べたらたくさんの情報が出てきます!
無料、汎用的、機能充実、情報豊富、プログラミングの学習をしていくにあたって、このうえないコードエディターだと思います。
よいプログラミングライフを!!


